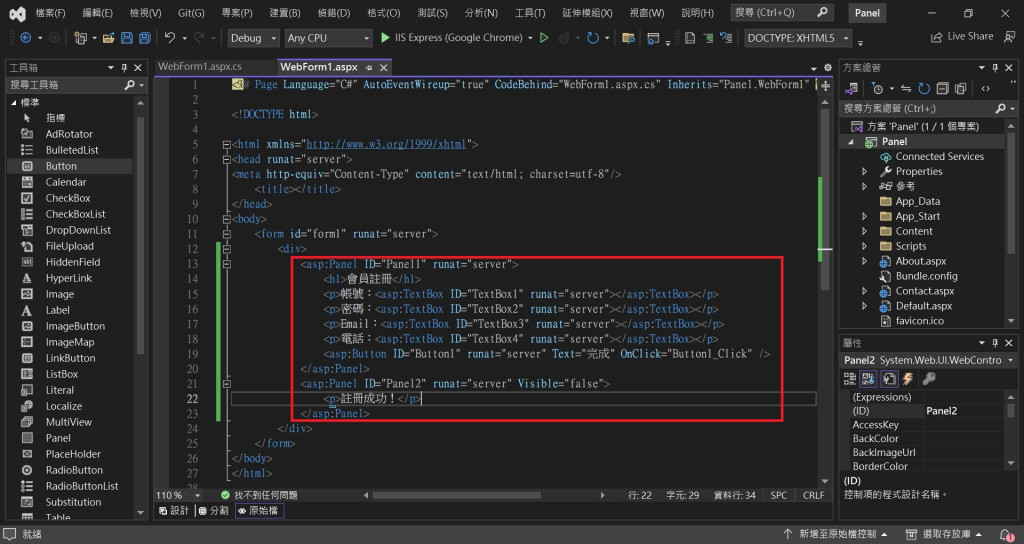
<asp:Panel ID="Panel1" runat="server">
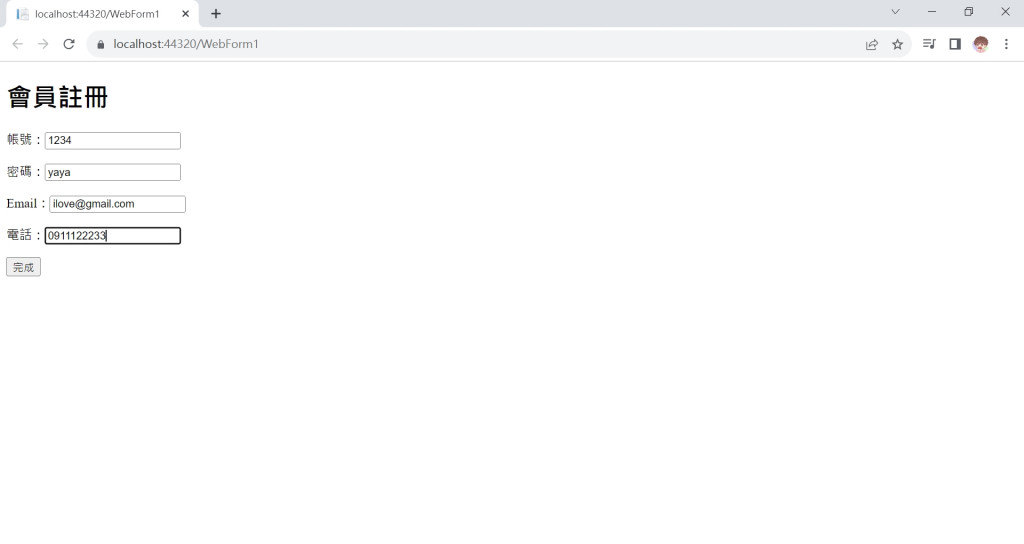
<h1>會員註冊</h1>
<p>帳號:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></p>
<p>密碼:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></p>
<p>Email:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></p>
<p>電話:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></p>
<asp:Button ID="Button1" runat="server" Text="完成" OnClick="Button1_Click" />
</asp:Panel>
<asp:Panel ID="Panel2" runat="server" Visible="false">
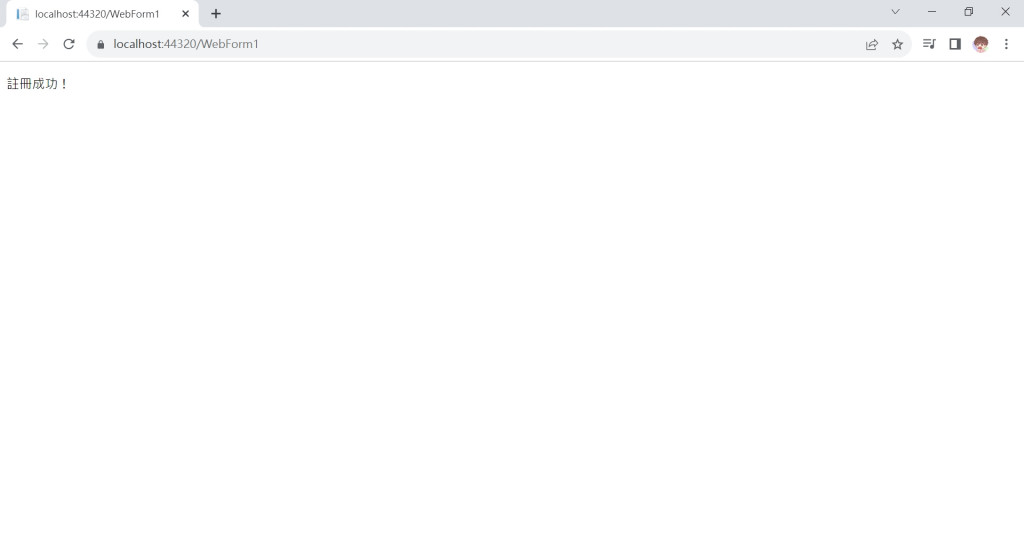
<p>註冊成功!</p>
</asp:Panel>

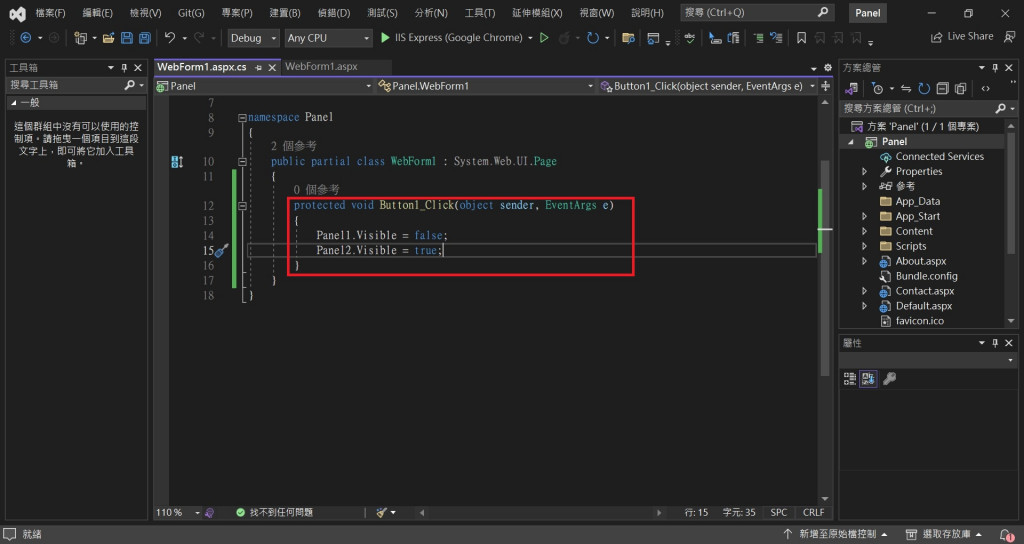
protected void Button1_Click(object sender, EventArgs e)
{
Panel1.Visible = false;
Panel2.Visible = true;
}



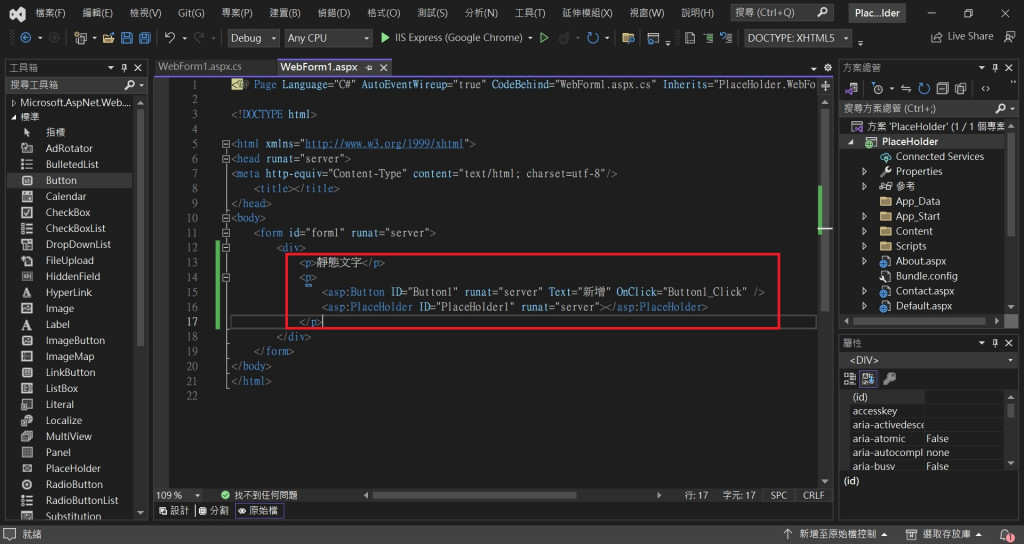
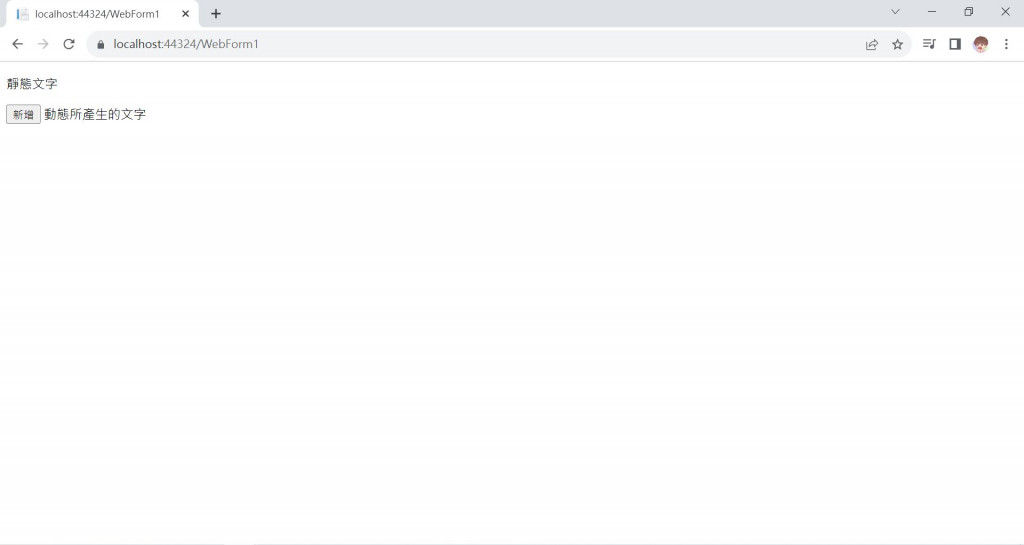
<p>靜態文字</p>
<p>
<asp:Button ID="Button1" runat="server" Text="新增" OnClick="Button1_Click" />
<asp:PlaceHolder ID="PlaceHolder1" runat="server"></asp:PlaceHolder>
</p>

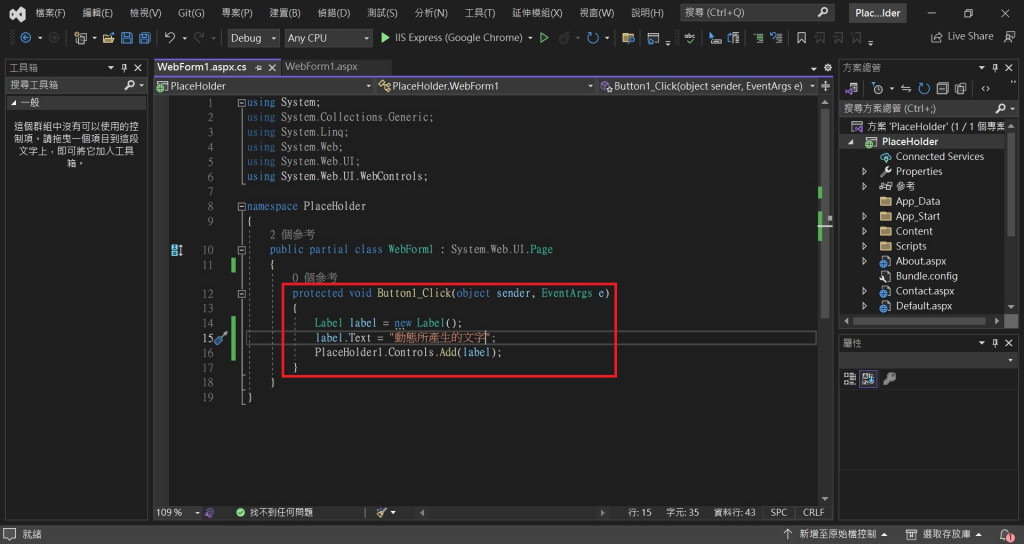
protected void Button1_Click(object sender, EventArgs e)
{
Label label = new Label();
label.Text = "動態所產生的文字";
PlaceHolder1.Controls.Add(label);
}



※以上資料如有錯誤請多指教
書名:ASP.NET 4.6動態網頁程式設計技術實作:使用C#
PlaceHolder 類別
